Минимализм в веб-дизайне. Причины и перспективы.
Наша веб-студия набирает обороты, и я всё больше погружаюсь в эту тематику. И самый мощный тренд, который я наблюдаю — минимализм. Он проявляется везде: от сайтов небольших медицинских клиник до самых крупных веб-сервисов. Например, все сервисы Гугля — прекрасный пример минималистичного дизайна. Как и у любого тренда, у минимализма есть определенные причины. В этой заметке я обозначу своё видение этих причин, и предложу свою версию развития тренда. Но для начала, предлагаю определиться с содержанием термина.
Что такое «минимализм в веб-дизайне»? Предлагаю определить минимализм, как подход, при котором дизайнер добивается максимального количества смысла и юзабилити, применением минимального количества выразительных средств. Дизайнер предпочитает чаще принимать решения из категории «не делать», чем из категории «делать». Не рисовать красивый фон, не придумывать вычурную шапку, не подбирать «креатиффные» шрифты. Дизайнер-минималист сосредоточен на вопросах удобства использования сайта, на лаконичности элементов интерфесйа, на интуитивности взаимодействия.
Основные признаки минималистичного дизайна: светлый фон (часто — белый или светлая текстура), акцент на контенте и качественная типографика, не менее 25% свободного пространства (white space), внимание к мелким деталям.
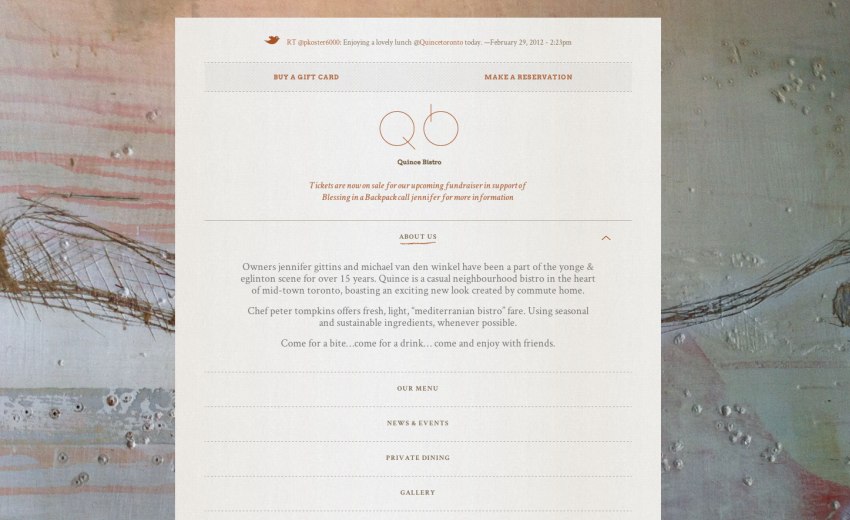
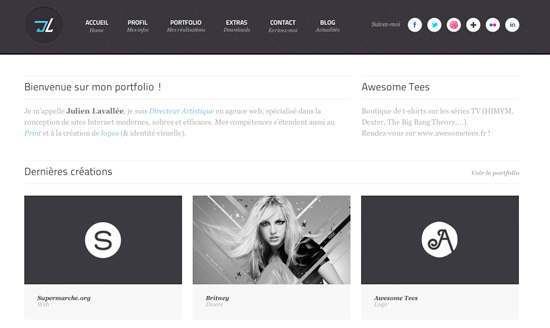
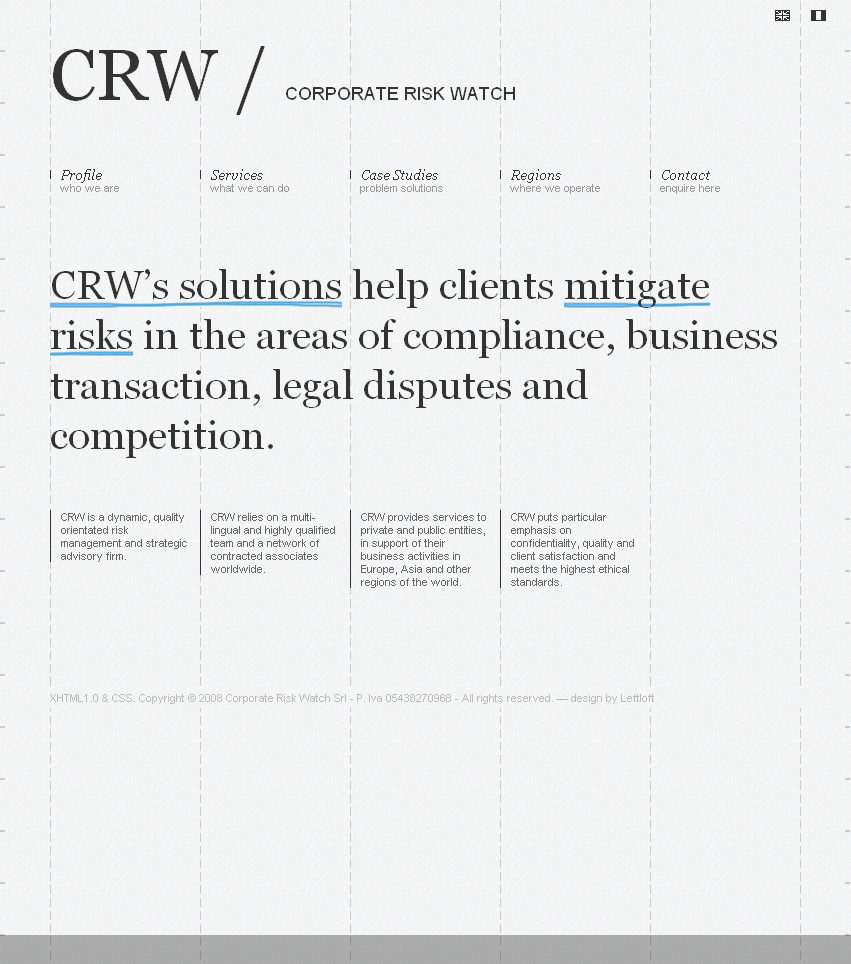
Вот примеры сайтов с минималистичным дизайном:
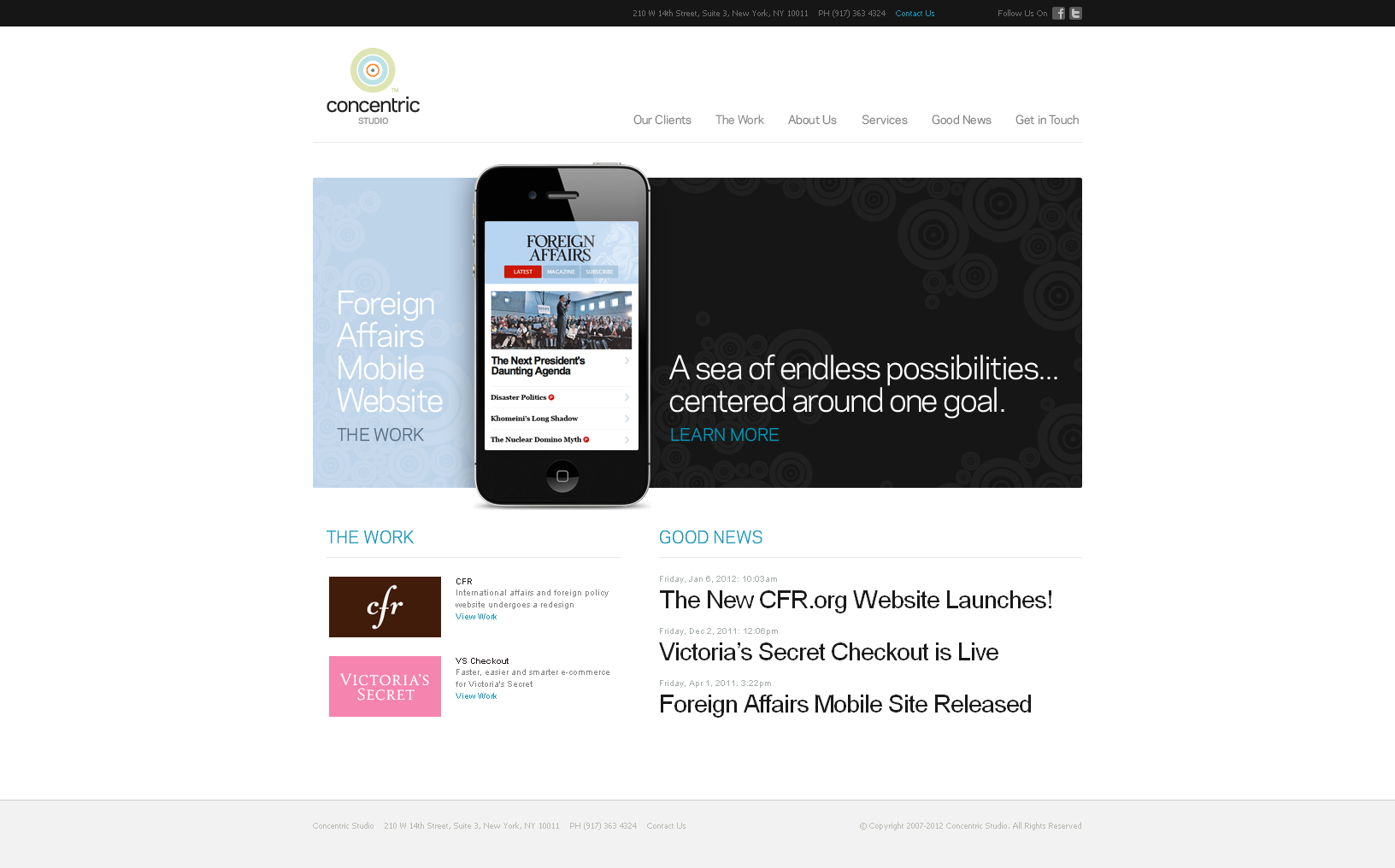
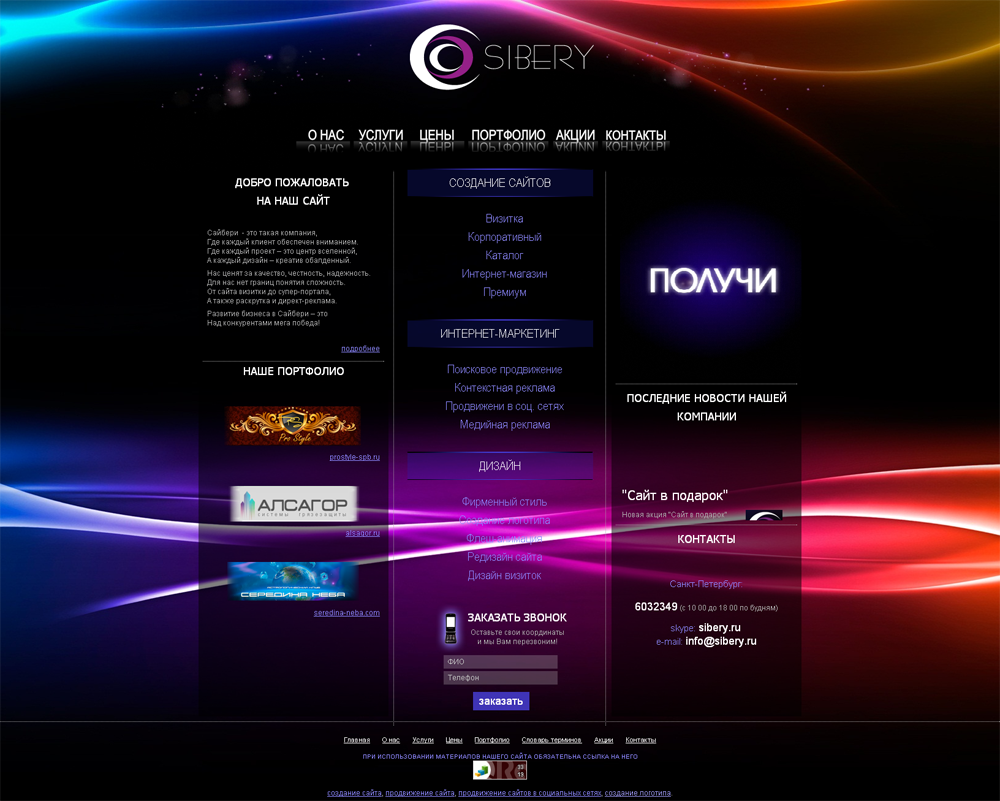
Вот примеры анти-минималистичного дизайна сайтов:
Главная причина возникновения минималистского тренда — все устали от «перекреатива» 90-х и нулевых, тупое использование градиентов и всех доступных шрифтов в одном макете банально вышли из моды. Все стали понимать, что в конкурентной веб-среде на первое место выходит понятность и удобство, а не оригинальность и запоминаемость.
К тому же, дизайнеров становится всё больше с каждым днем, значит дизайнеров, умеющих думать и находить оптимальное решение задачи становится тоже всё больше и больше. И они, конечно же составляют мощную конкуренцию дизайнерам, которые работают ради самовыражения, а не ради решения задачи. Выбирает-то в итоге клиент. А клиенту нужно, ехать, а не шашечки.
Нельзя отрицать влияние Эппла на умы дизайнеров. Их парадигма построения интерфейсов основана на стремлении сделать всё настолько простым, насколько это возможно. Сократить там, где это возможно. Убрать всё лишнее. Вспомните айпод. Одно колесо управления и одна кнопка. У других плееров — минимум 5 кнопок. Айфон — одна фронтальная кнопка + 3 на боковине. У других смартфонов минимум 3 фронтальные + 4 на боковине. На эппловских мышках одна кнопка (на последних их вообще нет), на тачпадах тоже самое. Ошеломительный финансовый успех этой компании служит великолепным доказательством правильности минималистичного подхода к дизайну.
Перспективы минимализма. Думаю, что этот тренд приведет к полному растворению дизайна в смысле. Поясню. Считается, что следующий шаг развития интернета — так называемый семантический веб (впервые об этом писал Тим Бернес-Ли в Саентифик Америкэн ещё в 2001 году). То есть «сеть смыслов», или сеть, в которой человек путешествует по фактам, а не страницам. В такой сети на первое место выходит не графическое оформление окружения фактов, а графическое оформление самих фактов, информации. Смыслов. Дизайн информации уже развивается в таком замечательном направлении, как инфографика. Думаю, что со временем вся сеть превратится в большой интерфейс построения инфографики и извлечения смыслов из «всемирной помойки».
Если говорить не о таких отдаленных и туманных перспективах, а о ближайшем годе-двух и именно рунете, то тут всё просто: влияние Гугля, Павла Дурова и его vk.com (на дизайн которого, безусловно, влияет наследие Стива Джобса), а также общее просачивание минималистского тренда приведет к зачистке в дизайнах сайтов рунета. Уже сейчас на free-lance.ru в 15-20% заявок проскальзывает явное стремление клиентов получить сайт с минималистичным дизайном.
А как вы относитесь к минимализму в веб-дизайне? Поделитесь своим мнением в комментариях.
Это копия заметки из старого блога, опубликована в марте 2012.